Hoby’s Honey & General Store is a local business shop in Jacksonville Florida owned and operated by Ryan Hoback. Prior to the pandemic, their website was not used extensively by users. During the pandemic, their sales dropped by half, but their website grew to 10% percent of their sales and brought a small boost in new customers.
The website overall checked all the boxes on the foundations of an e-commerce website. However, sales were stable but not growing. Why?
Define
The first step of my research was to conduct a contextual inquiry with exit interviews. Because this is a local business, I recruited three local users in the area to participate. Afterwards, I synthesized my data into an affinity map, which allowed me to narrow my focus on the main issue, the information in the filter function.
With that, I proceeded to create my user persona taking into account the pain points I identified from my users. The total amount of pain points I found was six.
Pain Points
- The presentation was not consistent and could be clearer and more concise.
- The website was missing vital information about the business, policies, and other crucial details.
- The language and information needed to be on par and consistent with the business’s brand, goal, and marketing.
With this, I created a problem statement and identified five ‘how might we?’ statements organized by priority.

See the full content audit data
Discover
To understand the function of the ‘Filter’ element, I conducted both a Competitive & Comparative Analysis. The purpose for this was to evaluate how their ‘Filter’ function worked and the information within was organized. These well-known websites also served as inspiration for brainstorming solutions.
Competitive
- Savannah Bee Company
- Magic Spoon
Comparative
- Bliss World
- Humble Bundle
I then proceeded to conduct a Content Audit of products & categories. The purpose of this was to study how the filter categorized products and under which labels they were categorized. I also studied the filter count, meaning how many products appeared based on the category.
Furthermore, I conducted an open card sorting to study what product groupings would be most intuitive. This helped me confirm that less can definitely be more.
Key Research Findings
- The filter information was inconsistent with product labels.
- The filter categories were redundant and inconsistent.
- There was an excessive number of filter categories.
Develop
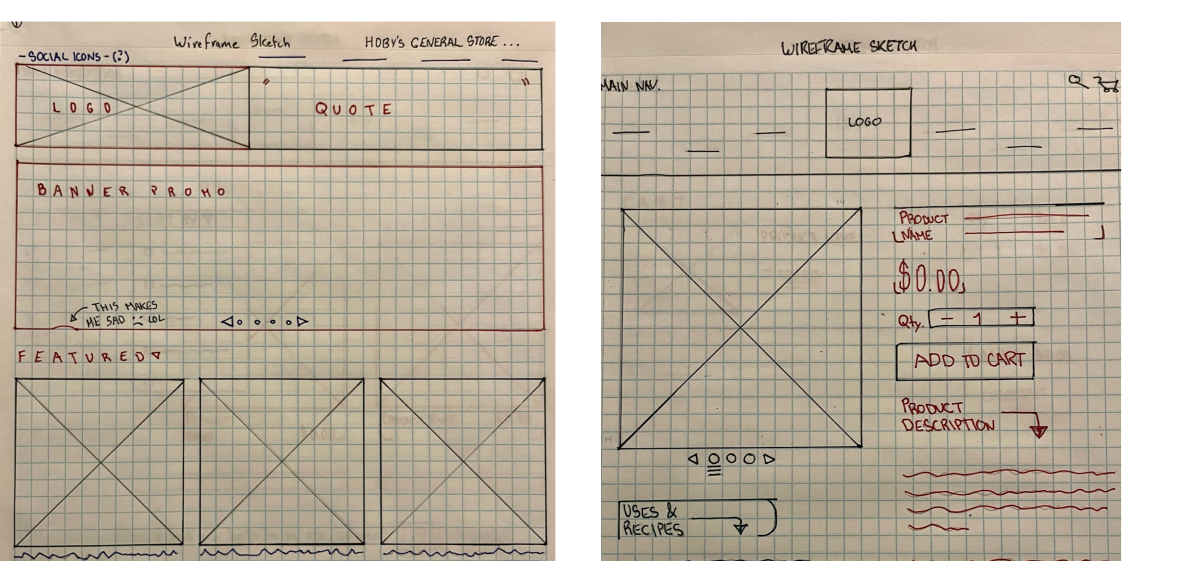
To start the develop phase, keeping things simple, I created wireframe sketch exploring solutions based on pain points and user flow.

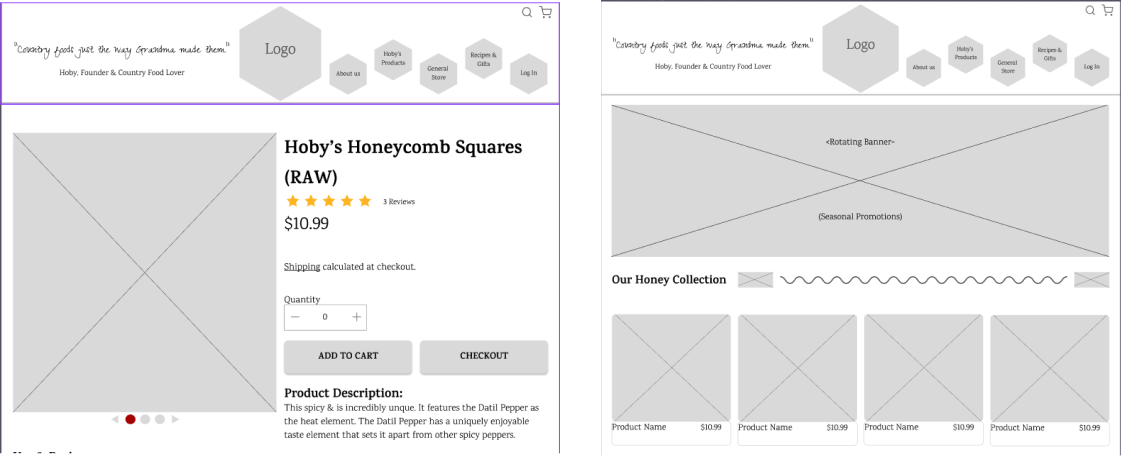
Then I proceeded to create a low-mid fidelity prototype that explored the functional and visual layout of products. I also explored the presentation of the information architecture & content.

Delivery
After creating the low-mid fidelity prototype, I conducted a usability test to evaluate the basic flow and function of the prototype based on the user flow. Two users took part in the initial rounds of usability testing.
Both users seemed quite satisfied overall, but several minor issues were found in each case, such as a broken link and some elements being a bit too small. After each test, I created another iteration on the prototype before moving on.
Next Steps & Key Learnings
When I started the project, I thought that the greatest opportunities for improvement would be found in improving website function and visual design. To my surprise, during my research, the tables turned challenging my initial assumptions. Challenge accepted! <3
Having my original assumptions challenged is just as exciting as having them proven right. In this case, it was even more exciting because it offered a low cost & high impact solution to a major user experience issue that I could present to the client.
That being said, there’s always room for improvement. Given the opportunity to continue the project, I would:
- After implementing the updated content strategy, I would begin a new iteration process starting with research.
- I would focus on presenting a more cohesive brand identity.
- Write a style guide that is digestible and easy to update.
This was a nice project to spread my wings on the UX Design world. It is quite fascinating to learn the behind-the-scenes of the UX design process and how it challenges the designers pre-assumptions. I am grateful for the insight that I gained during this experience. It left me with quite a BUZZ! <3
Always do your research, you never know what you might find.
Thank you so much for reading my design process! Cheers!